Ob Ihr Ziel darin besteht, die Markenbekanntheit zu steigern oder ein Produkt oder eine Dienstleistung zu verkaufen.
Effektives Website-Design kann den Unterschied zwischen einer neuen Conversion und einem verlorenen Interessenten ausmachen.
Über Ihre Website erfahren Benutzer, worum es bei Ihrer Marke geht.
Das Letzte, was Sie wollen, ist, dass eine schlecht gestaltete Website Website-Besucher davon abhält, Kunden zu werden.
Befolgen Sie diese 11 Tipps für ein effektives Website-Design und Sie sollten in kürzester Zeit mehr Conversions sehen:
1. Weniger ist mehr
Wenn es um effektives Website-Design geht, gilt: Je einfacher, desto besser!
Zu viele Optionen auf Ihrer Website können Besucher überfordern und die Zeit, die sie benötigen, um eine Entscheidung zu treffen, drastisch verlängern.
Benutzer kamen mit einem bestimmten Zweck auf Ihre Website.
Dieser Zweck besteht fast nie darin, schöne Grafikdesignfähigkeiten zu bewundern.
Ausgefallene Layouts können optisch ansprechend sein, aber Sie möchten niemals, dass Ihre Grafiken die Benutzer davon ablenken, das zu finden, wofür sie Ihre Website überhaupt besucht haben.
Schauen Sie sich Ihre Website an. Gibt es dort irgendwelche Informationen, die Sie nicht wirklich brauchen? Lösche es!
Verschwenden Sie keinen wertvollen Platz auf Ihrer Website mit unnötigen Dekorationen.
Schlichte, schlanke Designs haben sich als langlebig erwiesen und halten dem Test der Zeit stand.
Außerdem ermöglichen sie Benutzern, einfacher auf Ihrer Website zu navigieren und schnell die Informationen zu finden, die ihnen wirklich wichtig sind.
Einige der effektivsten Website-Design-Layouts sind die einfachsten.
Der strategische Einsatz von Leerraum kann den Wow-Faktor Ihrer Website wirklich hervorheben!
Leerraum, auch negativer Raum genannt, sind die Bereiche auf Ihrer Website, die absichtlich leer gelassen werden. Nein, es muss nicht unbedingt weiß sein.
Zu den Leerräumen gehören die Stege zwischen Bildern und Textblöcken, leere Bereiche an den Rändern jeder Seite und sogar der Abstand zwischen Buchstaben und Wörtern.
Es mag nicht nach viel erscheinen, aber Leerraum ist ein sehr wichtiges Designelement und für ein effektives Website-Design unerlässlich.
Webseiten ohne genügend Leerraum können unübersichtlich, verwirrend und sogar geradezu abstoßend wirken!
Professionelles Website-Design verwendet Leerraum, um eine Seite sauber, anspruchsvoll und professionell aussehen zu lassen.
Es hilft den Benutzern auch, sich auf wichtige Funktionen der Website zu konzentrieren.
2. Ein Bild sagt mehr als tausend Worte
Es mag klischeehaft erscheinen, aber es ist wahr! Bilder vermitteln viel mehr Informationen, viel schneller als große Textblöcke.
Bei wirklich effektivem Website-Design können Bilder auch strategisch platziert werden, um Benutzer auf subtile Weise dorthin zu führen, wo Sie sie haben möchten.
Denken Sie bei der Auswahl von Bildern für Ihre Website daran, dass Qualität der Schlüssel ist! Alle Bilder sollten eine hohe Auflösung haben und zum Gesamtstil Ihrer Website passen.
Es ist auch eine gute Idee, Bilder von Menschen einzufügen, da unsere Augen von Natur aus dazu neigen, Gesichter zu erkennen.
Wenn Sie Stockfotos verwenden, achten Sie darauf, keine Fotos auszuwählen, die zu inszeniert wirken. Das kann kitschig und unseriös wirken.
Ersetzen Sie nach Möglichkeit Text auf Ihrer Website durch Infografiken.
Sie sind eine großartige Ressource, um Informationen effektiv zu vermitteln und gleichzeitig die Aufmerksamkeit der Benutzer zu erregen.
Der durchschnittliche Benutzer überfliegt eine Website, anstatt sie vollständig zu lesen.
Aus diesem Grund können Infografiken Informationen möglicherweise effektiver vermitteln als Standardabsätze.
3. Ästhetik ist alles
Unabhängig davon, wie großartig der Inhalt Ihrer Website ist, könnten Sie Conversions verlieren, wenn Ihre Website nicht optisch ansprechend ist.
Drei der wichtigsten ästhetischen Elemente für ein effektives Website-Design sind Farben, Typografie und Ausgewogenheit.
Wie viele von uns wissen, lösen Farben emotionale Reaktionen aus.
Zum Beispiel machen warme Töne wie Rosa und Gelb die Menschen aufgeregter und energiegeladener, während kühle Töne wie Blau, Grün und Violett ruhiger und beruhigender wirken.
Rot macht sogar nachweislich hungriger! Deshalb haben so viele Fast-Food-Lokale rote Logos.
Wenn Sie eine Farbpalette für Ihre Website auswählen, möchten Sie die perfekte Balance aus Harmonie und Kontrast.
Stark kontrastierende Farben (wie Pink und Limettengrün) können störend und ablenkend wirken. Konzentrieren Sie sich am besten auf Farbtöne derselben Farbfamilie.
Fette/helle Farben werden am besten für Call-to-Action-Schaltflächen verwendet, um sie hervorzuheben, also vermeiden Sie es, diese Farben im Hintergrund Ihrer Website zu verwenden.
Halten Sie Ihr Branding immer konsistent und behalten Sie Ihr Publikum im Auge. Die Wahl von Farben, die zu Ihrem Logo passen, ist ein guter Anfang!
Seien Sie vorsichtig, wenn Sie zu viele verschiedene Farben verwenden. Die Verwendung zu vieler verschiedener Farben ist eine der schnellsten Möglichkeiten, Benutzer zu überfordern.
Für ein effektives Website-Design empfiehlt es sich, maximal fünf verschiedene Farben zu verwenden. Drei oder vier werden jedoch bevorzugt.
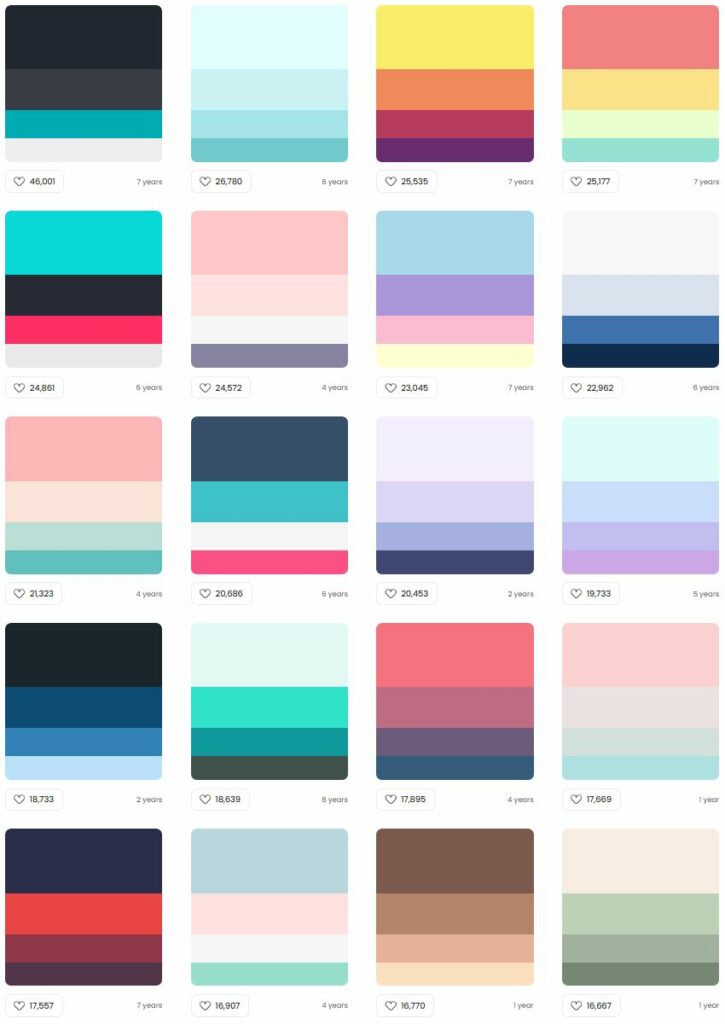
Hier sind einige Beispiele für ansprechende Farbpaletten, die Sie in Ihre Website integrieren können:

Typografie hat überraschend viel Einfluss auf das Erscheinungsbild Ihrer Website.
Zum Beispiel verleihen verschnörkelte, kursive Schriftarten einen Hauch von Raffinesse und Ernsthaftigkeit, während Sans Serif-Schriftarten ein moderneres, stromlinienförmigeres Gefühl vermitteln.
Für ein effektives Website-Design gibt es einige Schriftregeln zu beachten: Bleiben Sie bei Fließtexten bei Sans Serif-Schriftarten, maximal drei Schriftarten und einer Schriftgröße von 12-16 pts.
Serifenlose Schriftarten wie Arial und Verdana sind in der Regel online besser lesbar als Serifenschriften wie Courier und Garamond.
Deshalb sind sie für Fließtext nützlich. Verspieltere Schriftarten können in Überschriften verwendet werden, aber bleiben Sie konsistent.
Sie möchten nicht mehr als drei verschiedene Schriftarten auf Ihrer gesamten Website verwenden.
Apropos Text: Große Absätze können auf einer Webseite überwältigend sein.
Strebe maximal 18 Wörter oder 50-80 Zeichen pro Zeile an und halte die Absätze kurz und unterbreche sie mit strategischem Leerraum.
Das Letzte, was Sie bei der Auswahl der Ästhetik für Ihre Website berücksichtigen sollten, ist, immer Ihr Publikum im Auge zu behalten.
Möchten Sie ältere Menschen ansprechen? Verwenden Sie größere Schriftgrößen, damit der Text auf Ihrer Website für sie leichter lesbar ist.
Im Zweifelsfall neigen einfache Designs mit effektiver Nutzung von Weißraum dazu, allgemein ansprechend zu sein.
Das Entwerfen einer ausgewogenen Webseite kann schwierig sein, aber wir sind hier, um zu helfen! Vielleicht haben Sie schon einmal von der sogenannten „Drittel-Regel“ gehört.
Dies ist ein beliebtes Prinzip in allen Arten von Kunst, und Webdesign ist keine Ausnahme!
Die Drittel-Regel schreibt vor, dass, wenn Sie ein 3-mal-3-Raster über ein Bild (oder eine Webseite) legen würden, die auffälligsten Punkte dort wären, wo sich die Rasterlinien schneiden.
Perfekte Symmetrie ist in der Regel optisch weniger ansprechend als leicht schiefe Bilder, die der Drittelregel folgen.
4. Konventionen sind cool
Die Menschen sind an bestimmte generische Website-Layouts gewöhnt.
Einzigartig zu sein ist normalerweise eine gute Sache, aber es könnte eine bessere Idee sein, Vorteile aus dem zu ziehen, womit Benutzer bereits vertraut und vertraut sind!
Wenn es um effektives Website-Design geht, müssen Sie das Rad nicht neu erfinden.
Einige Beispiele für effektive Website-Designkonventionen, an die Sie sich halten sollten, sind:
- Navigationsmenüs oben auf jeder Seite, Kontaktinformationen unten auf jeder Seite.
- Ein anklickbares Logo oben auf der Seite, das zur Startseite zurückleitet.
- Und eine Suchleiste oben auf der Seite, normalerweise auf der rechten Seite.
- Alle Links sollten in einer anderen Farbe erscheinen oder ihre Farbe ändern, wenn Benutzer mit der Maus darüber fahren.
Auch für E-Commerce-Websites sind Einkaufswagensymbole ein erkennbares Merkmal, das die Schaltflächen „Zum Einkaufswagen hinzufügen“ oder „Einkaufswagen anzeigen“ begleitet.
Die Leute werden darauf trainiert, nach bestimmten Schlagworten wie „Zur Kasse“, „In den Einkaufswagen“, „Kontakt“ und „Senden“ zu suchen.
Es mag verlockend sein, über den Tellerrand hinauszuschauen und andere Formulierungen zu verwenden, aber das kann einige Menschen tatsächlich davon abhalten, zu konvertieren, da sie nach einem typischeren Wort gesucht haben.
Das Letzte, was Sie tun möchten, ist, Ihre Website-Besucher zu verwirren.
Wenn Sie ausgefallenen Jargon vermeiden und sich an das halten, was die Menschen gewohnt sind, bleibt weniger Raum für Vermutungen und die Navigation auf Ihrer Website wird für Besucher einfacher.
5. Konsistenz ist der Schlüssel
Es war Lincoln Chafee, der den berühmten Satz sagte: „Vertrauen entsteht durch Beständigkeit.“
Eine der einfachsten Möglichkeiten, Vertrauen bei Ihren Website-Besuchern aufzubauen, besteht darin, konsistente Designelemente auf Ihrer Website beizubehalten.
Einige Beispiele für effektives Website-Design durch Konsistenz sind:
Die Beibehaltung der gleichen Navigations- oder Menüleiste oben auf jeder Seite Ihrer Website, die Beibehaltung des gleichen Farbschemas und der gleichen Schriftarten auf jeder Seite und die Beibehaltung eines einheitlichen Bildstils.
Wenn Sie Vektorgrafiken auf Ihrer Homepage und Lifestyle-Fotos auf dem Rest haben, kann dies für Besucher unzusammenhängend oder verwirrend wirken.
Effektives Website-Design erfordert ein einheitliches Motiv auf der gesamten Website.
Seiten können leicht unterschiedliche Layouts haben, um Ihre Website optisch interessant zu halten, aber sie müssen übereinstimmen.
Sie möchten definitiv nicht, dass Benutzer auf eine neue Seite klicken, nur um sich zu fragen, ob sie auf eine völlig neue Website geklickt haben!
Ebenso kann ein Mangel an Übereinstimmung zwischen Anzeigen, Zielseiten und Ihrer Website eine der größten Abschreckungen für jemanden sein, der zu einem Kunden wird.
Wenn jemand auf der Suche nach einem neuen Wintermantel ist und eine Anzeige mit einem Bild eines Mantels sieht, der ihm gefällt, werden Sie verärgert sein, wenn sie auf Ihre Website klicken und feststellen, dass Sie den Mantel aus der Anzeige nicht wirklich verkaufen.
Wenn Ihre Anzeigen auffällig sind und ein schlankes, minimalistisches Design aufweisen, klicken die Nutzer auf eine farbenfrohe, belebte Website. Sie werden möglicherweise so deaktiviert, dass sie Ihre Website verlassen, ohne einen Kauf zu tätigen.
Die Beibehaltung konsistenter Themen in Ihrem gesamten Branding, einschließlich Ihrer Website, ist eine großartige Möglichkeit, die Conversions zu maximieren.
6. Let it flow
Effektives Website-Design ist mehr als nur gutes Aussehen; Die Informationen auf Ihrer Website müssen in einem logischen und leicht nachvollziehbaren Muster fließen.
Menschen lesen Webseiten im sogenannten „E-Format“.
Dies folgt dem Fluss der meisten Lesemuster in westlichen Sprachen.
Die Menschen scannen Websites beginnend in der oberen linken Ecke, bewegen sich dann über die Seite nach rechts, dann auf der linken Seite nach unten und noch ein oder zwei Mal zurück über die Seite nach rechts.
Selbst bei einem rasterbasierten Layout werden Menschen von großen Textblöcken abgeschreckt. Verwenden Sie stattdessen nach Möglichkeit Überschriften, Unterüberschriften und Aufzählungspunkte.
Behalten Sie den natürlichen Fluss des Auges im Auge und stellen Sie sicher, dass es für Benutzer einfach ist, auf Ihrer Website zu navigieren.
Kritische Conversion-Punkte wie die Schaltflächen „Jetzt einkaufen“ und „Kontakt“ sollten auf der Startseite Ihrer Website „above the fold“ erscheinen.
Das ist ein Konzept, das von gedruckten Zeitungen kommt, wo die wichtigsten Informationen immer oberhalb des physischen Falzes auf der Titelseite erscheinen.
Bei Websites ist die metaphorische Falte der Punkt, an dem Sie nach unten scrollen müssen, um mehr von der Seite zu sehen.
Benutzer sollten nicht scrollen müssen, um die wichtigsten Informationen auf Ihrer Website zu sehen.
7. Vergessen Sie nicht die Benutzererfahrung (UX)
„Design ist nicht nur, wie es aussieht und sich anfühlt. Design ist, wie es funktioniert“, -Steve Jobs
Der Erfolg oder Misserfolg Ihrer Website hängt am stärksten von der Benutzerfreundlichkeit und Funktionalität ab.
Eine schöne Website bedeutet nichts, wenn sie keine effektive Benutzererfahrung bietet.
Bei der Gestaltung Ihrer Website sollten Sie immer den Nutzer im Auge behalten und auf seine Bedürfnisse eingehen. Betrachten Sie Ihre Website als ein Haus.
Egal wie schön es von außen ist, Sie wollen nicht irgendwo mit schäbiger Konstruktion oder einem verwirrenden Grundriss wohnen.
Einige Dinge, die Sie für eine effektive Navigation auf Ihrer Website beachten sollten, sind eine logische Seitenhierarchie und anklickbare Schaltflächen.
Benutzer sollten so wenig Aufwand wie möglich haben, um auf Ihre Website zu klicken und die gewünschte Aktion auszuführen.
Tatsächlich wird empfohlen, dass Benutzer die gesuchten Informationen auf Ihrer Website mit höchstens drei Klicks finden können.
Die Aufmerksamkeitsspanne ist kurz.
Wenn Benutzer die gesuchten Informationen auf der Website eines Mitbewerbers leichter finden können, werden sie Ihre Website schneller fallen lassen als eine Tonne Ziegelsteine.
Wenn es um die visuelle Hierarchie Ihrer Website geht, sollte Ihre Website so organisiert sein, dass sich Besucher natürlich zuerst zu den wichtigsten Elementen hingezogen fühlen.
Dies kann durch die Verwendung von Platzierungen, Größen und Farben erfolgen.
Wenn Sie beispielsweise ein Lead-Formular auf Ihrer Website haben, möchten Sie, dass jedes Kästchen auf dem Formular „above the fold“ erscheint, und die Schaltfläche „Senden“ sollte groß, hell und am Ende des Formulars leicht zu finden sein.
Der beste Weg, um sicherzustellen, dass Ihre UX dort ist, wo sie sein muss, besteht darin, Leute Ihre Website testen zu lassen.
Manchmal werden Sie als Website-Entwickler blind für kleinere Probleme, auf die Benutzer beim Besuch Ihrer Website stoßen können.
Holen Sie sich die Hilfe einiger Freunde, um sicherzustellen, dass Ihre Website einfach zu navigieren ist.
Sie sollten Ihre Website auch regelmäßig überprüfen, um sicherzustellen, dass alle Links funktionieren und alles richtig angezeigt wird.
8. Behalten Sie die Ladezeit im Auge
Wenn das Laden Ihrer Website länger als drei Sekunden dauert, könnten Sie wertvolle Kunden verlieren.
Wie beschleunigt man also eine langsame Website? Eine Möglichkeit, die Ladezeit zu verbessern, besteht darin, die Bildgrößen auf Ihrer Website zu optimieren.
Das Laden großer Dateien dauert länger, daher kann das Verringern der Größe und des Maßstabs einiger Bilder die Ladezeit einer Webseite verkürzen.
Zielseitenumleitungen cachebar zu machen, ist eine weitere Taktik, die die Ladezeit Ihrer Website verbessern kann.
Alle diese Tipps schon ausprobiert? Es kann an der Zeit sein, Ihre Server zu aktualisieren.
Denken Sie daran, dass das Laden Ihrer Website nicht länger als ein paar Sekunden dauern sollte, egal von welcher Art von Gerät aus sie aufgerufen wird.
Testen Sie Ihre Website, um sicherzustellen, dass sie schnell geladen wird, nicht nur auf einem Desktop, sondern auch auf Telefonen und Tablets.
9. Zugänglichkeit für alle
Wussten Sie zum Thema Mobile Website Viewing, dass mittlerweile mehr als die Hälfte aller aufgerufenen Websites auf mobilen Endgeräten aufgerufen werden?
Sie müssen also sicherstellen, dass das Design Ihrer mobilen Website genauso optimiert ist wie Ihre Desktop-Website.
Heutzutage MUSS Ihre Website für Mobilgeräte optimiert sein!
Sie können mobile Versionen Ihrer Website erstellen oder einfach ein responsives Website-Layout verwenden, das sich automatisch an verschiedene Bildschirmgrößen anpasst.
Zu einem effektiven Website-Design gehört es, sicherzustellen, dass Ihre Website auf allen verschiedenen Betriebssystemen, Browsern und Geräten gut sichtbar ist.
Flexible, ansprechende Designs sind notwendig, um Ihre Conversions zu maximieren.
10. Optimierung
Wie bei den meisten Dingen im heutigen digitalen Zeitalter liegt der Schlüssel zum Erfolg im Webdesign in der ständigen Optimierung.
Sie sollten Ihre Website regelmäßig testen, um sicherzustellen, dass sie so benutzerfreundlich wie möglich und effektiv auf die Maximierung von Conversions ausgelegt ist.
Manchmal kann es schwierig sein, Fehler auf der eigenen Website zu erkennen.
Wir empfehlen, dass andere Personen es sich ansehen, einschließlich Freunde und Fachleute, die Vorschläge zur Verbesserung der Benutzererfahrung Ihrer Website machen können.
Viele Websites von Drittanbietern bieten auch Heatmaps an, die Sie installieren können, um zu sehen, mit welchen Teilen Ihrer Website die Besucher am meisten interagieren.
Dies gibt Ihnen eine gute Vorstellung davon, ob sich die Leute zu sehr auf unwichtige Details der Website konzentrieren und von den Hauptkonversionspunkten abgelenkt werden.
Wenn Sie Ihre Website zu Optimierungszwecken testen, denken Sie daran, sie von mehreren verschiedenen Geräten, Browsern und Betriebssystemen aus anzuzeigen.
Sie möchten sicherstellen, dass Ihre Website ordnungsgemäß ausgeführt wird, unabhängig davon, wie Besucher darauf zugreifen.
Denken Sie auch daran, dass die Optimierung keine einmalige Aktivität ist. Die Welt des Webdesigns verändert sich ständig.
Sie müssen Ihre Website ständig mit neuen Informationen aktualisieren, um sie auf dem neuesten Stand zu halten.
Haben Sie jemals auf eine Website geklickt, nur um von einem Layout erschüttert zu werden, das eindeutig von vor einem Jahrzehnt stammt?
Kontinuierliche Aktualisierung und Optimierung Ihrer Website kann verhindern, dass sie dasselbe Schicksal erleidet.
11. Ziele
Alle Tipps, die wir gegeben haben, sind wertlos, wenn Ihre Website nicht auf Ihre Ziele ausgerichtet ist.
Ein bestimmtes Endziel sollte im Mittelpunkt jeder effektiven Website-Designstrategie stehen.
Natürlich hat alles von der Ästhetik bis zur Ladezeit einen direkten Einfluss auf die Wahrscheinlichkeit, dass Besucher mit Ihrer Website auf eine Weise interagieren, die Ihren Zielen entspricht.
Je weniger Zeit jemand auf Ihrer Seite verbringt und je weniger attraktiv Ihre Seite für ihn ist, desto geringer ist die Wahrscheinlichkeit, dass er konvertiert.
Der zugrunde liegende Zweck Ihrer Website sollte jederzeit ersichtlich sein. Seien Sie klar, offen und ehrlich darüber, worum es bei Ihrer Website geht.
Versuchen Sie nicht, es zu verbergen oder Benutzer dazu zu bringen, danach zu suchen.
Wenn Sie beispielsweise mehr Leads wünschen, können Sie direkt beim ersten Klick auf Ihre Website ein Lead-Formular öffnen lassen.
Wenn Sie versuchen, mehr Direktverkäufe zu erzielen, stellen Sie sicher, dass Conversion-Punkte wie die Schaltflächen „In den Warenkorb“ besonders auffällig und leicht zu finden sind.
Die Größe aller Schaltflächen auf Ihrer Website sollte proportional zu ihrer Verwendung sein.
Da haben Sie es also! Jetzt sollten Sie mit allen Informationen ausgestattet sein, die Sie benötigen, um ein benutzerfreundliches, Conversion-gesteuertes und effektives Website-Design zu erstellen.
Benötigen Sie zusätzliche Hilfe bei der Gestaltung Ihrer Website?
Egal, ob Sie eine Website haben, die optimiert werden muss, oder ob Sie eine neue Website von Grund auf neu starten möchten, Webdesigner Mosbach ist hier, um Ihnen zu helfen!
Kontaktieren Sie uns, um ein Update oder eine vollständige Neugestaltung der Website zu vereinbaren.